Sign in
How to build a website for free using Pagecloud Start
Robin Gandy, November 23, 2021
So, you need to get online quickly and for as cheap as possible? Maybe you have an event coming up that needs a landing page, or maybe you need to link all your platforms in your social media bios?
Well, Pagecloud has the easiest solution for you! With Pagecloud Start, you can build a one page website in no time. The best part? It’s absolutely free!
Keep reading to learn more about what you can create using Pagecloud Start, and how to set up your free page website.
What can you build with a one page website?
A one page website may seem limiting, but there are endless possibilities of what you can create using Pagecloud Start. Whether your free web page is your starting point while you build the rest of your site, or one page is all you need, you can get it done using Pagecloud.
Link Pages
We’re sure you’ve seen your favourite influencers’ Link Tree in their Instagram or TikTok bio. A Link Tree is essentially a mobile friendly, one page website that allows you to display your list of links such as your social media platforms, websites, Amazon stores, e-commerce sites, etc.

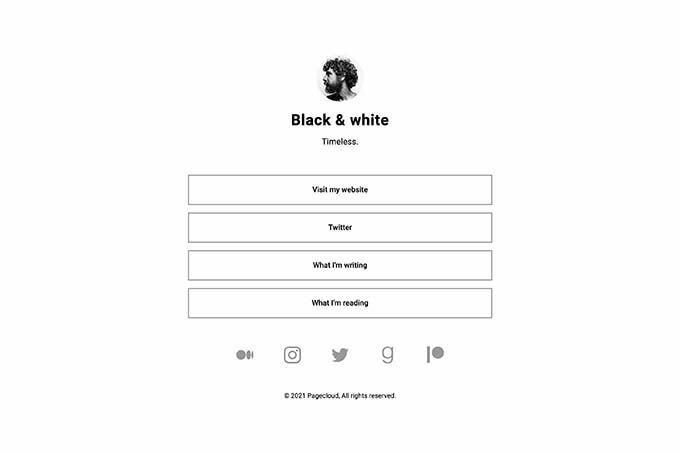
Here's our basic Link page template!
With Pagecloud Start, you can create a custom link page to display in your bio that looks great on both mobile and desktop! A link page is a great way to stay connected with your followers, as well as display affiliate links.

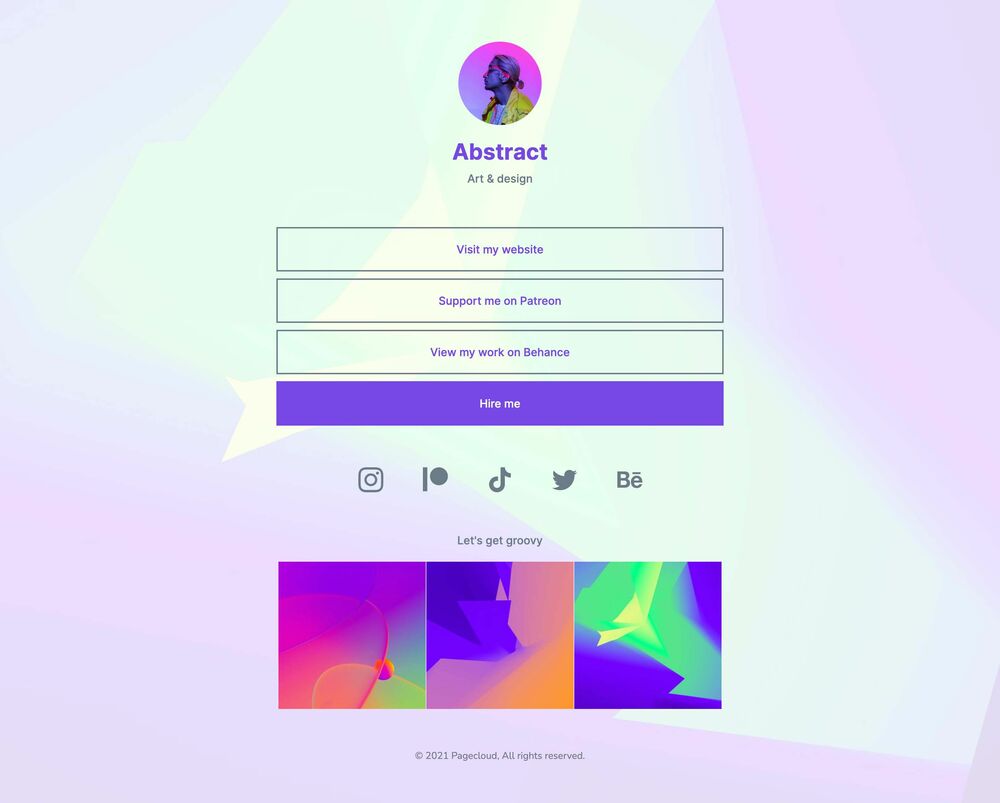
Check out this abstract design link page template!
Customize your buttons and social icons to make a link page that represents your brand. You can add images, text, and other styling features to create a link page that is unique to you!
Landing Pages
Landing pages are great for collecting leads, growing your audience, and displaying important information. What can you do with a landing page? Well, there are many ways to use a landing page, and with Pagecloud Start, there's no end to what you can do!
Here are a few ways to use a Landing Page:
1. Got an event coming up? Create a landing page to give information to all your attendees. You can even attach a customizable form in order to collect RSVPs.

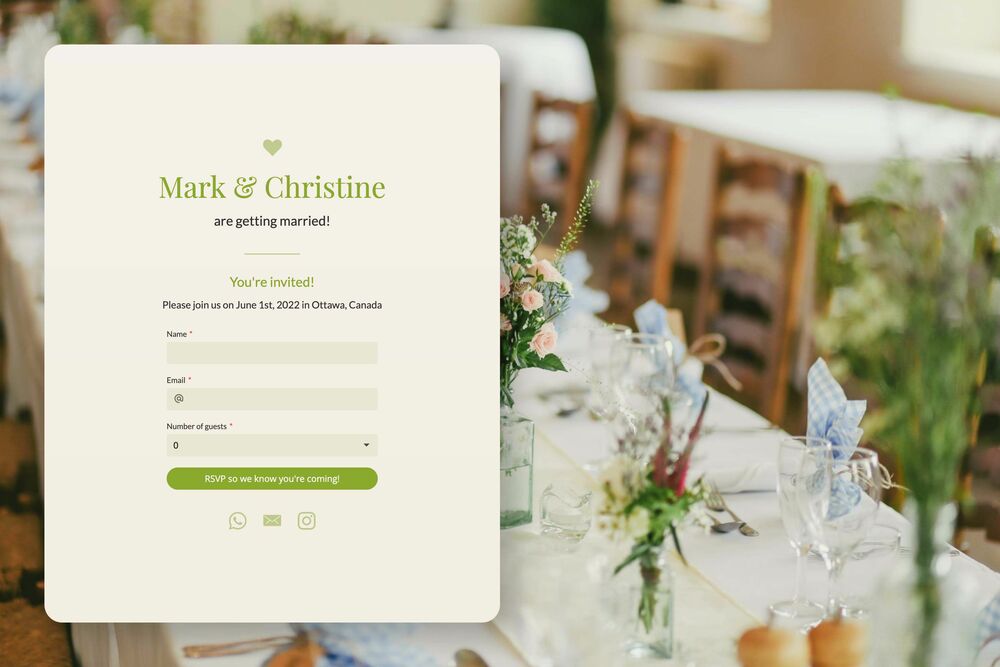
Here's an example of a wedding invitation!
2. Have a business or product you need to get online? Share it with the world! Use image galleries, text, Google Map embeds, and more.

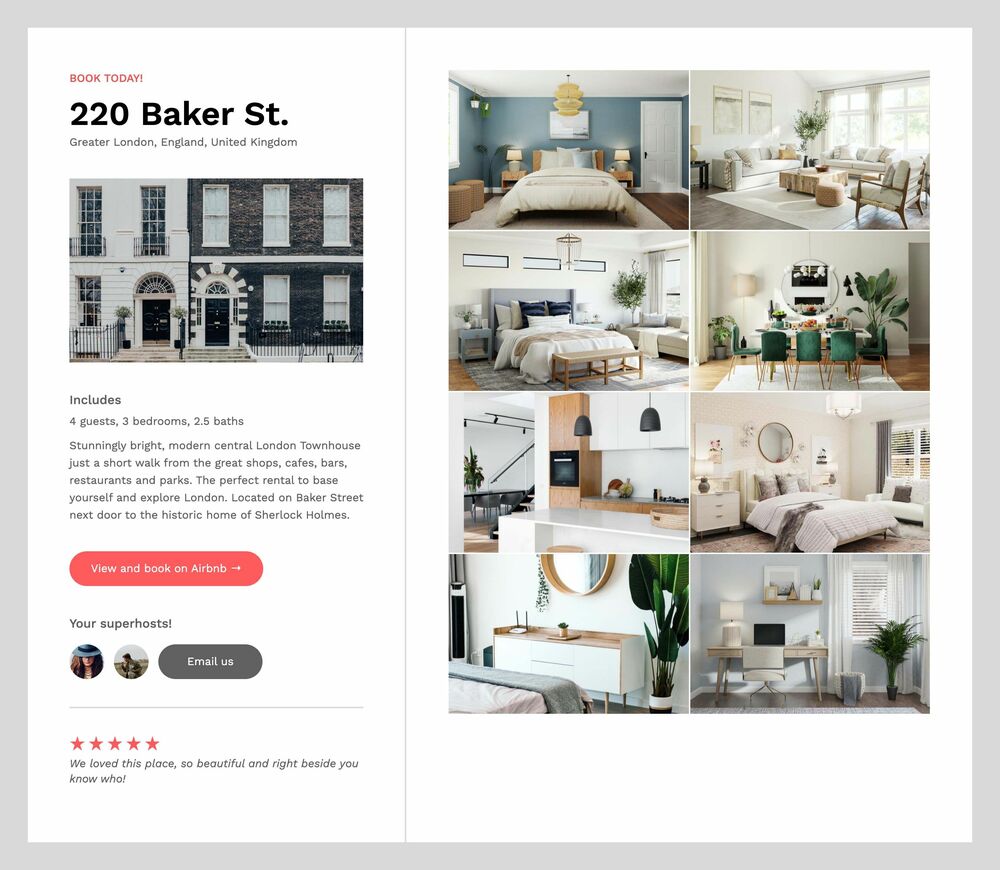
Check out this example of an Airbnb Listing!
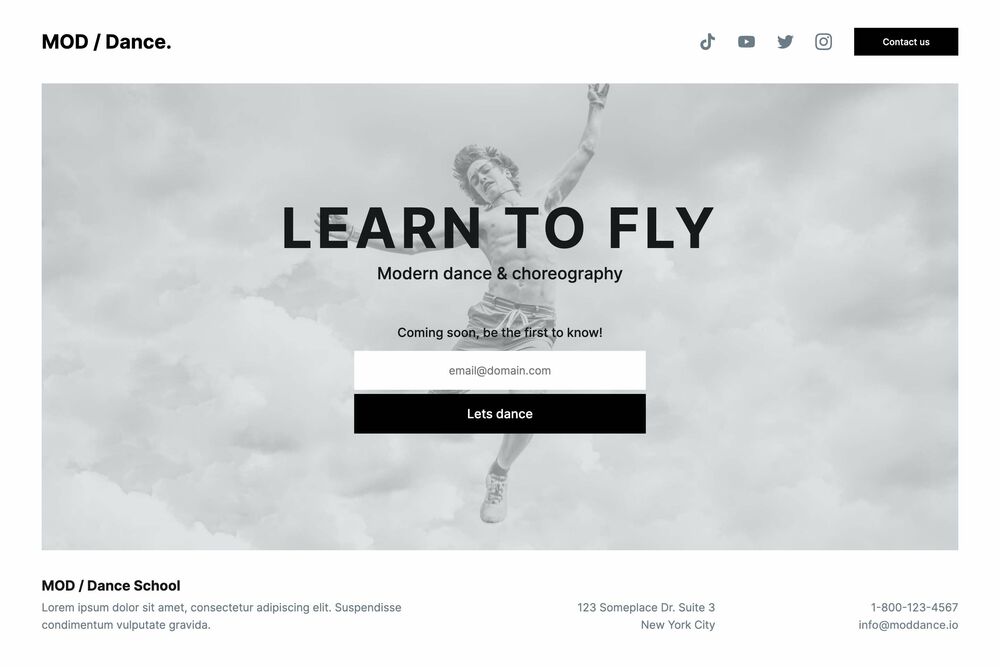
3. Waiting on the rest of your website development? Create a "Coming Soon" or "Under Construction" page to inform your visitors.

There are so many other ways you can use a landing page to grow your business and collect leads. Do it all for FREE with Pagecloud Start.
Want to learn more about building a landing page? Check out this blog post for more inspiration on landing pages that convert your customers: https://www.pagecloud.com/blog/best-app-landing-pages
Portfolio Pages
Are you an artist? Designer? Photographer? Pagecloud Start is a great place to get your portfolio online. Use image galleries to perfectly display your images and give your visitors a sense of who you are as a creator.

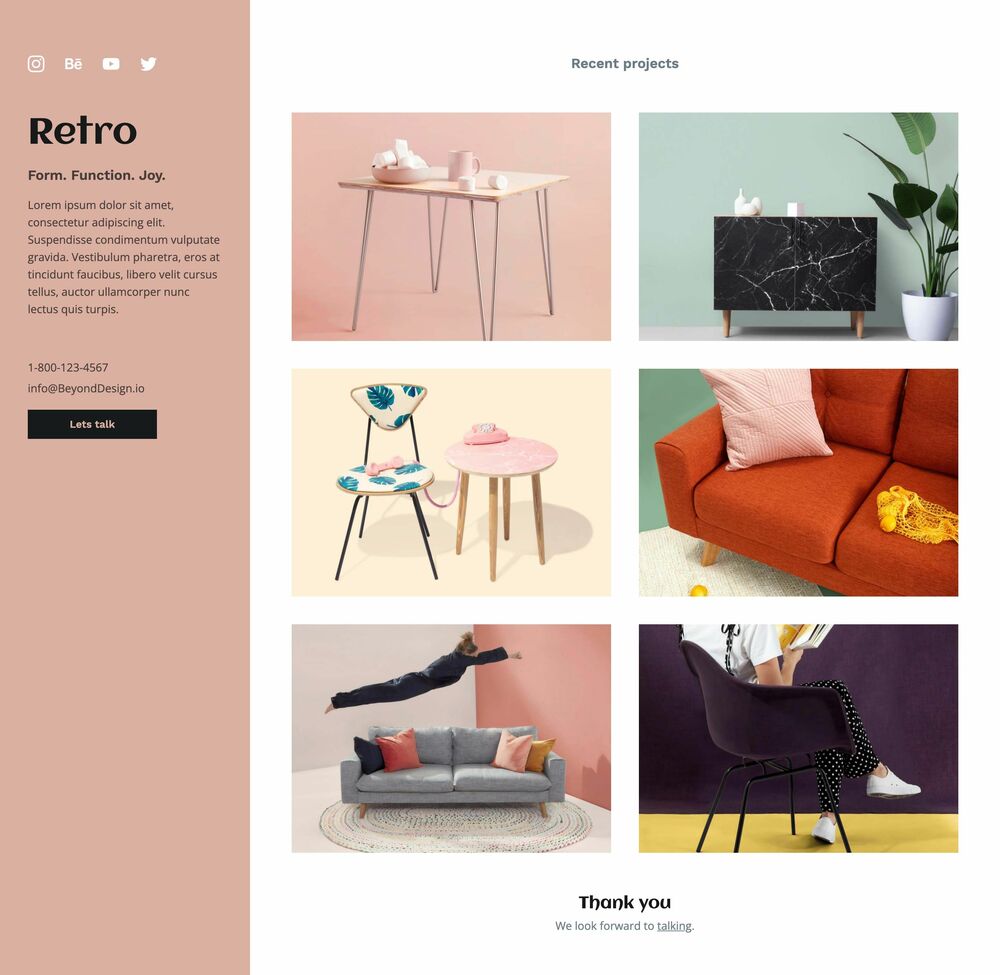
Take a look at this Retro interior design portfolio!
You can also create a contact form for requests and inquiries from new clients and customers. Using Pagecloud Start, your portfolio can showcase your work just the way you want!
Personal Bio Pages
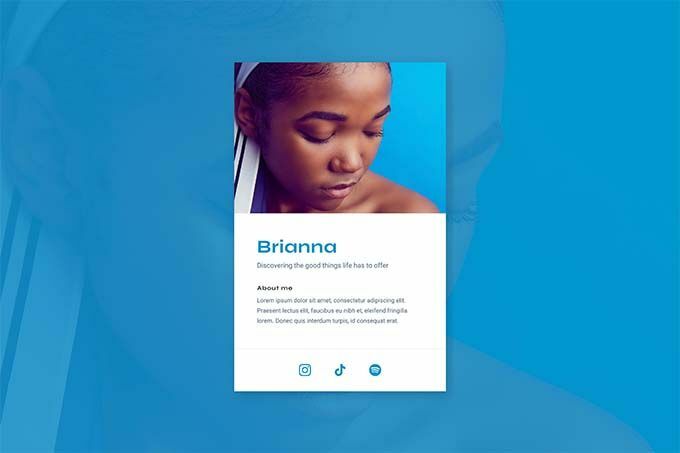
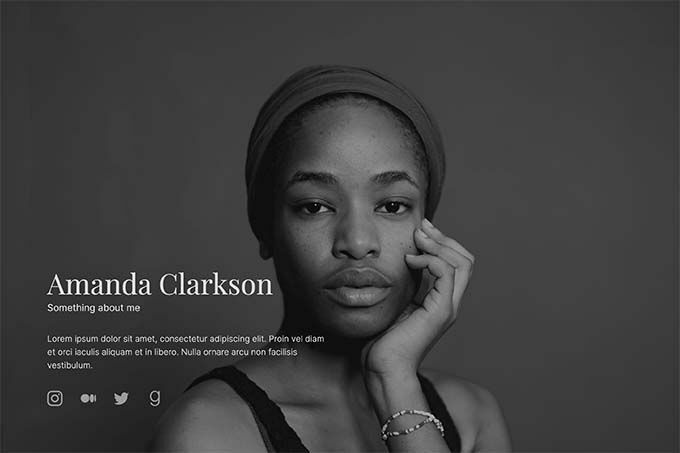
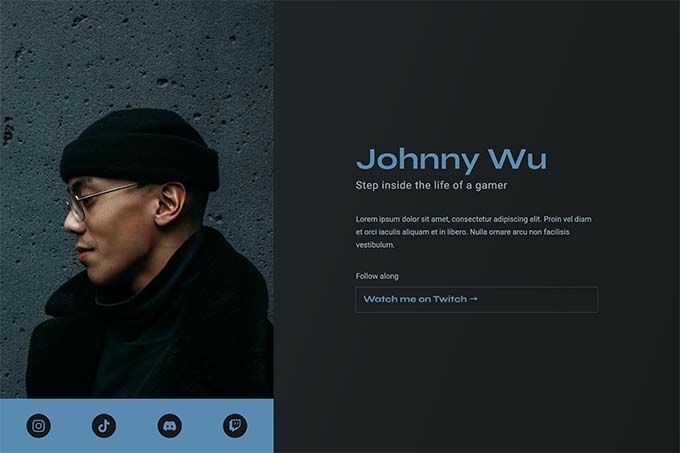
Business cards are a thing of the past. Create an online business card that shows off your personal brand! Our contact card pages allow you to create an online bio. Here are a few examples of what you can create with Pagecloud Start:



What are you waiting for? Create your free contact card page today! Keep reading to learn how easy it easy to set up a website.
How to get started with a free website
We've made getting online easier than ever. In just a few clicks you can set up your free one page website with Pagecloud Start.
To get started, you will just need to create Pagecloud account with an email and password, no credit card or payment information required!
Click here to sign up!
Below is a step by step guide to building a one page website with Pagecloud Start!
Step 1: Choose a template
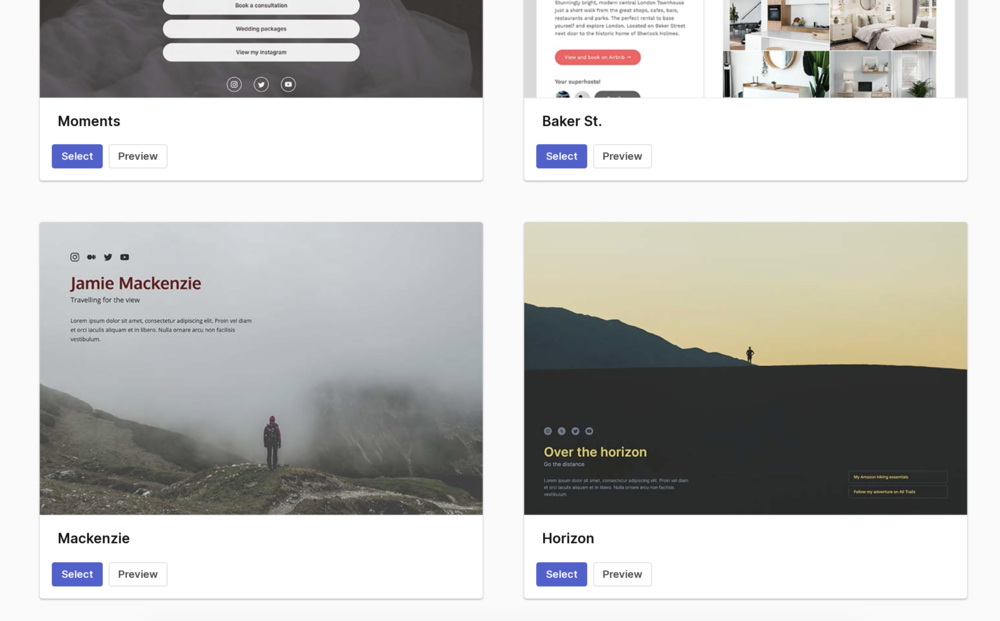
Once you've signed up for a Pagecloud account, you can choose a template. A template is a great starting point for your site, and we've designed templates specifically for your free one page website!

Each Pagecloud template is fully customizable and both desktop and mobile compatible.
Choose a template that matches the overall look or feel of what you are trying to achieve with your website. Templates are great for providing inspiration, and maintaining consistency across your page.
Once you've decided on a template, click Select, and voila! Your website is being created...

Now let the fun begin!
Step 2: Customize your page
Now that you've chosen a template, you can start to explore what the Pagecloud editor has to offer! Begin to customize your page by adding images, text, icons, and more. Click on any element on the page to edit, arrange, or remove.
Pagecloud Start allows you to experience all the editing power Pagecloud has to offer, including true drag-and-drop WYSIWYG editing, and responsive editing that ensures your one page website will make a splash on all screen sizes!
Many free website builders have limits to what you can customize. With Pagecloud Start, you have full access to the same editor available on a Premium plan.
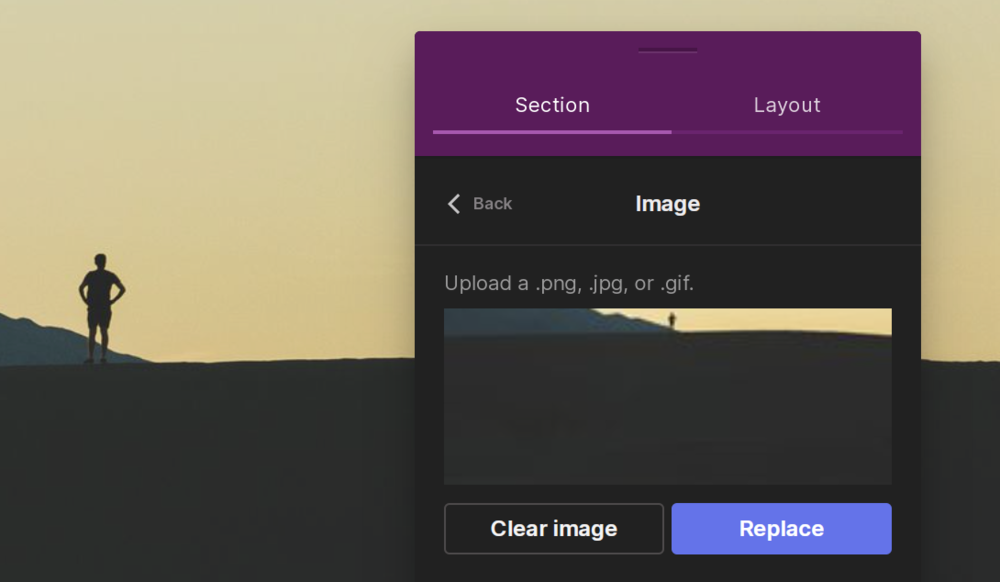
Replacing your background and adding images:
You can upload your own images as a background, or clear your image background entirely. Click on the background image and navigate to Section Background in your editing panel. You can clear or replace your image as shown below:

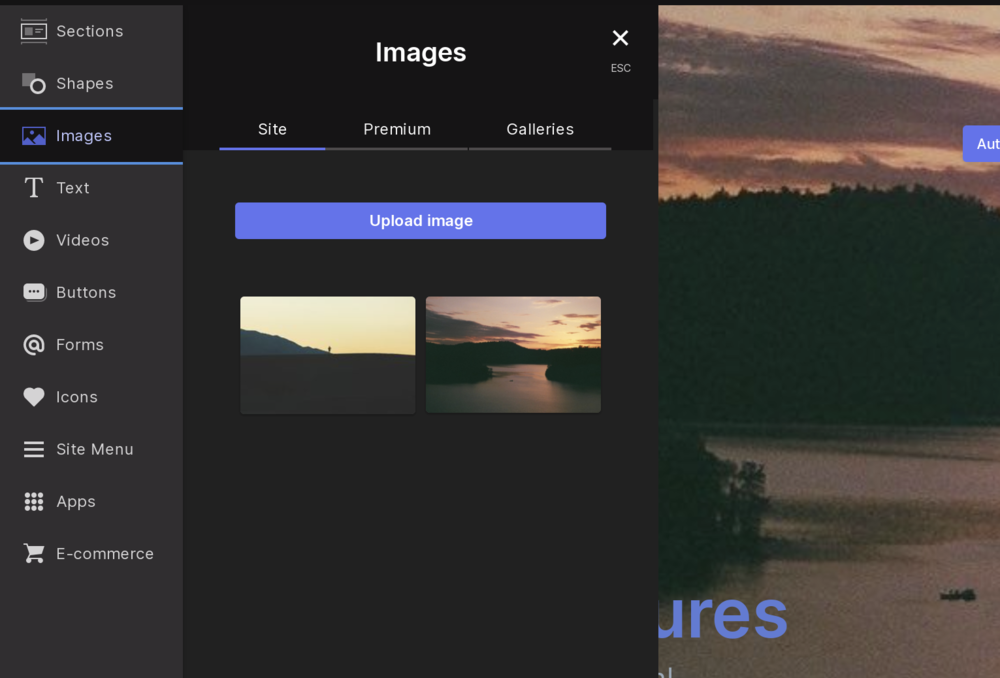
Add images or galleries to your page by uploading your photos to your image drawer in left toolbar on your page:

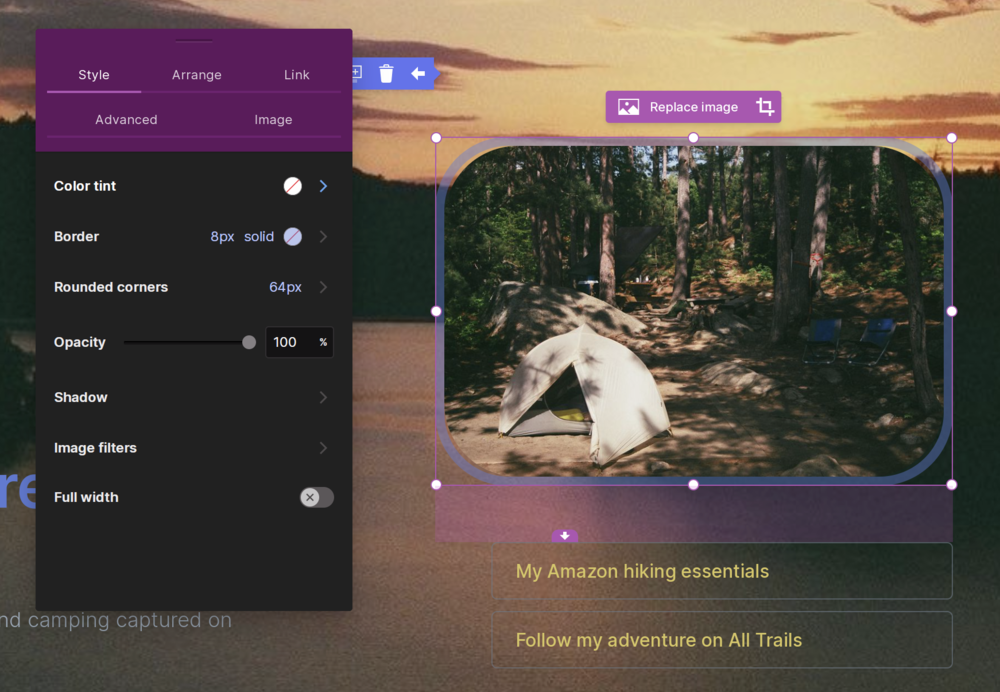
You can drag and drop your images directly onto your page, and use your alignment controls to align your image with other elements of the page. You can also play around with borders, spacing, and opacity, and more in your editing panel:

To learn more about working with images, check out this article: https://answers.pagecloud.com/help/working-with-images
Working with text:
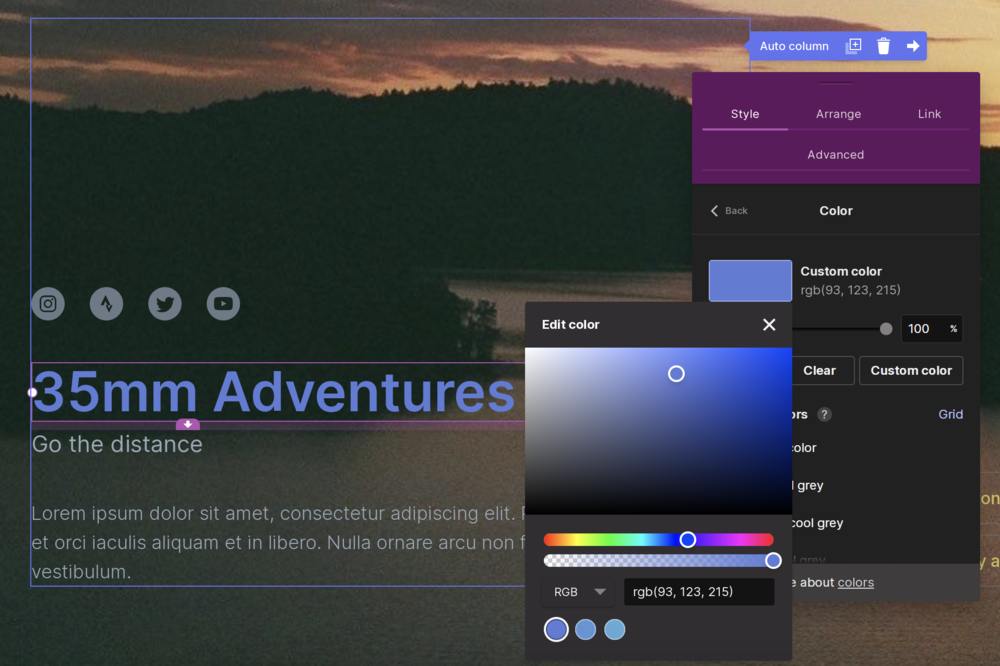
You can start to replace and customize your template text by changing colors, fonts, font weight, and line height. Drag new blocks of text from your left toolbar to add headings, subheadings, or paragraph text.

To learn more about text editing, check out this blog post: https://www.pagecloud.com/blog/text-editing-update
Pagecloud offers a range of styling features including Site-wide colors, which gives you the ability to save and reuse your branding colors for speedy design changes!
Check out this article on how to use site-wide colors: pagecloud.com/blog/introducing-pageclouds-site-wide-colors
Adding buttons:
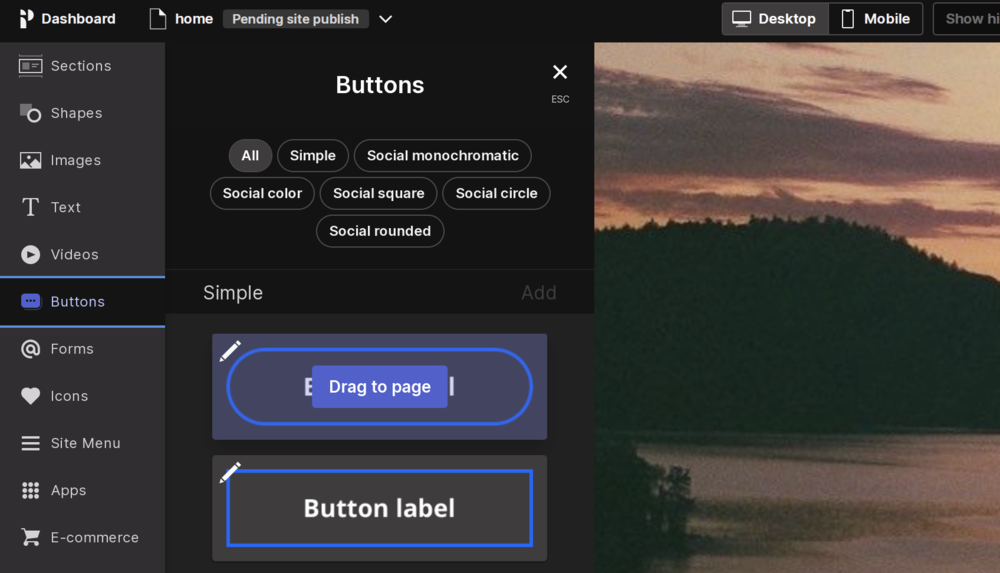
If you're creating a link page or landing page, you will most likely need to add some buttons to your website. Navigate to your left tool bar and select Buttons. You can choose the general design of your button and drag it onto your page:

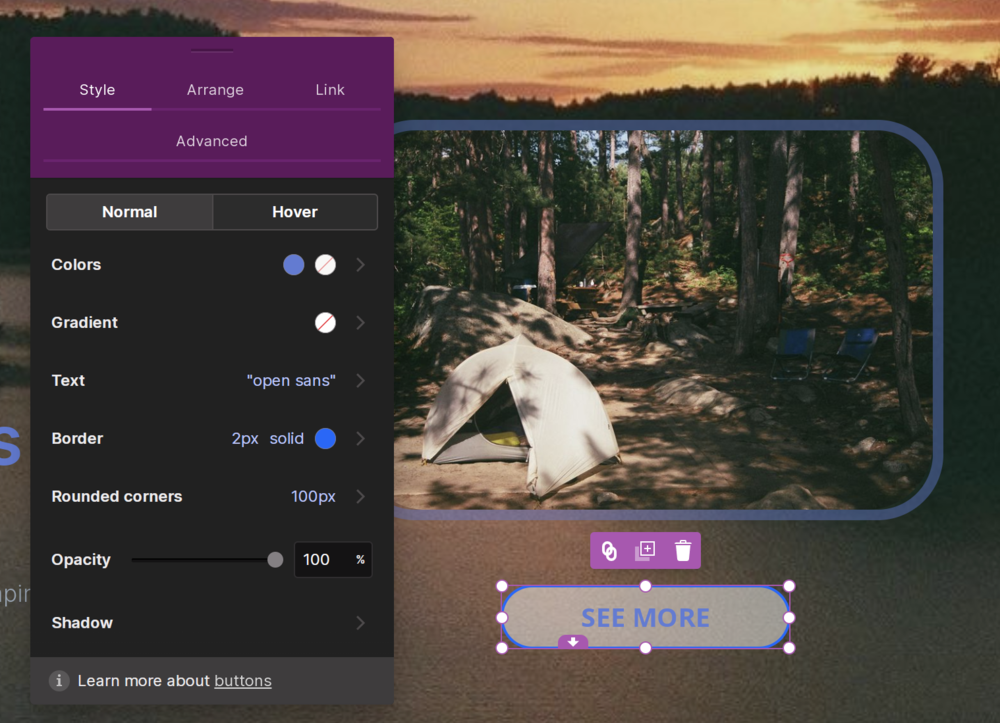
You can add your button colors, including the text, background, and hover colors. Customize your shape, and add your button label the same way you would edit text on a page.

Link your button to another website page or an external link using your editing panel.
To learn more about buttons, check out this article: https://answers.pagecloud.com/help/button-object
Adding a form:
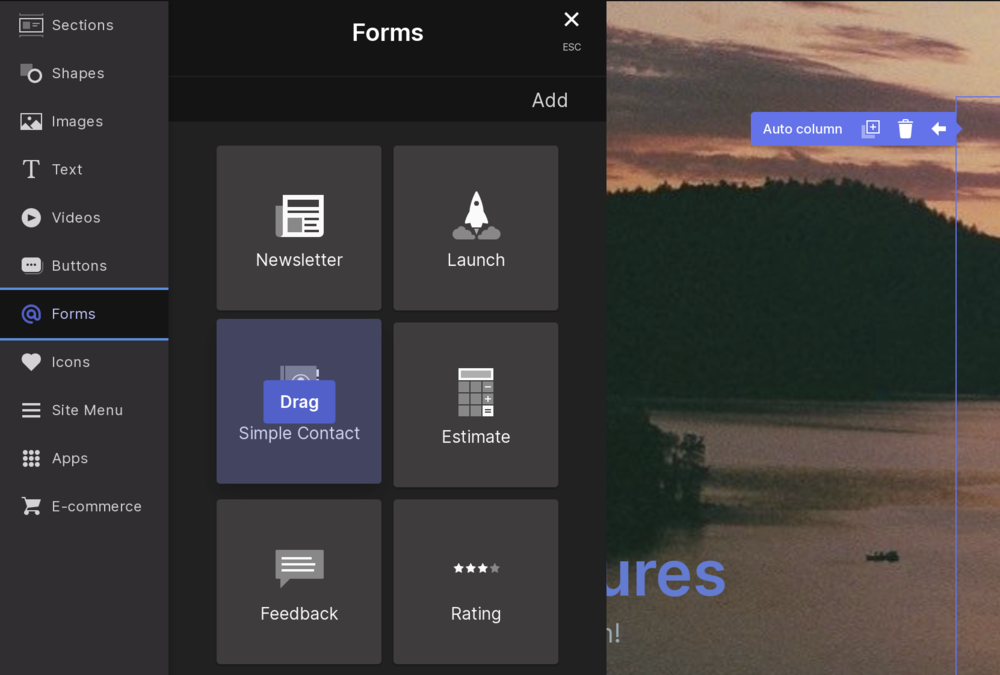
If you need to add a form to your page, simply navigate to your left toolbar, click forms, and drag whichever type of form you want to your page. This can include estimates, feedback, newsletters, and more.

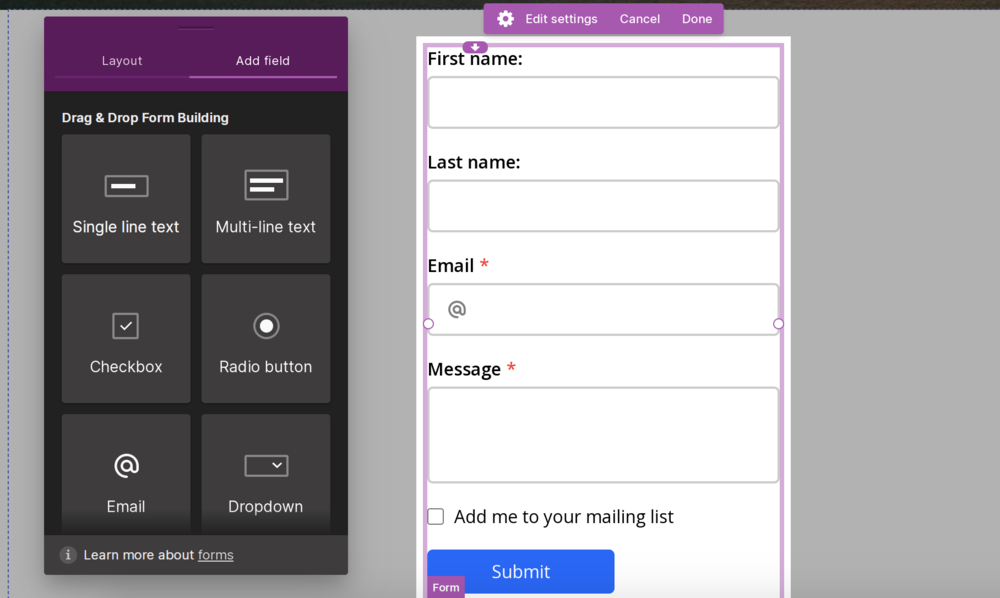
Here is a simple contact form. Click on the form to add fields including radio buttons, checkboxes, and more. You can click on the form text and submit button to edit as you would with any other text on your page.

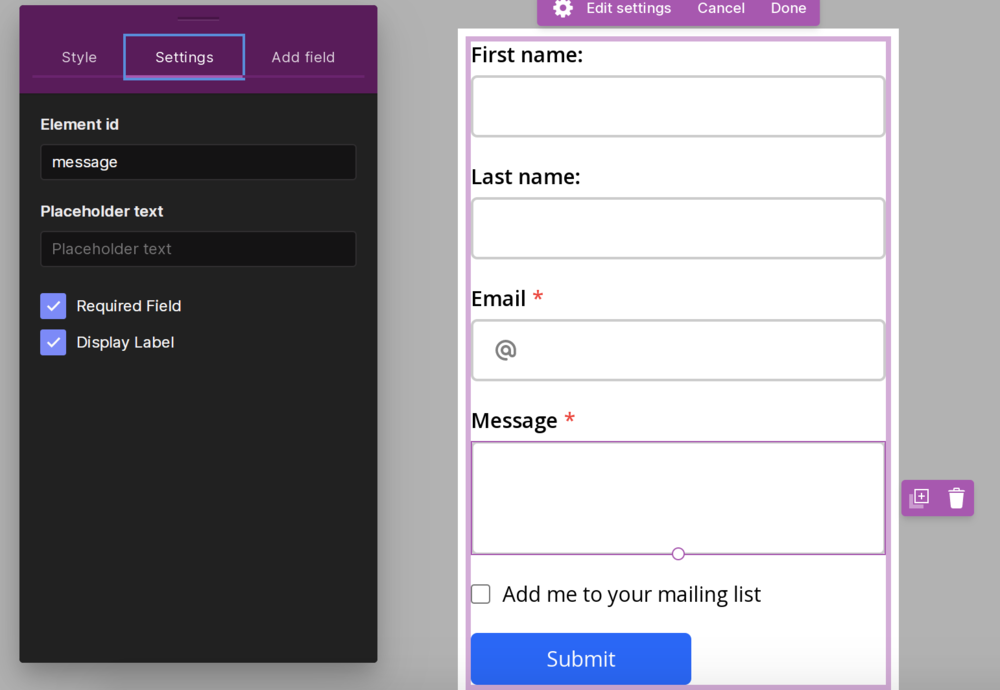
You can include required fields and placeholder text by clicking on a field on your form, as shown here:

To learn more about form submissions and how you can customize your Pagecloud form, check out our help article: https://answers.pagecloud.com/help/pagecloud-forms
There is so much more you can do with your Pagecloud page, including adding Sections and Columns, integrations, and videos. Explore the power of our editor and learn more about using Pagecloud here.
Step 3: Publish your page
Now you're ready to publish your one page website! Publish your page in your dashboard, and select the free website plan. In your Site Settings, input your .mypagecloud.com domain.
It's that easy! You can continue to create unlimited draft pages for your website while your homepage is published. If you want to upgrade to a Premium or E-commerce plan, you can do so in your account.
Get started today!
Ready to get started on your free one page website? Sign up for a Pagecloud account!